Design System Case Study
Streamlining design & development at Clayton Homes
Role
Frontend Developer
Industry
Real Estate
Outcomes
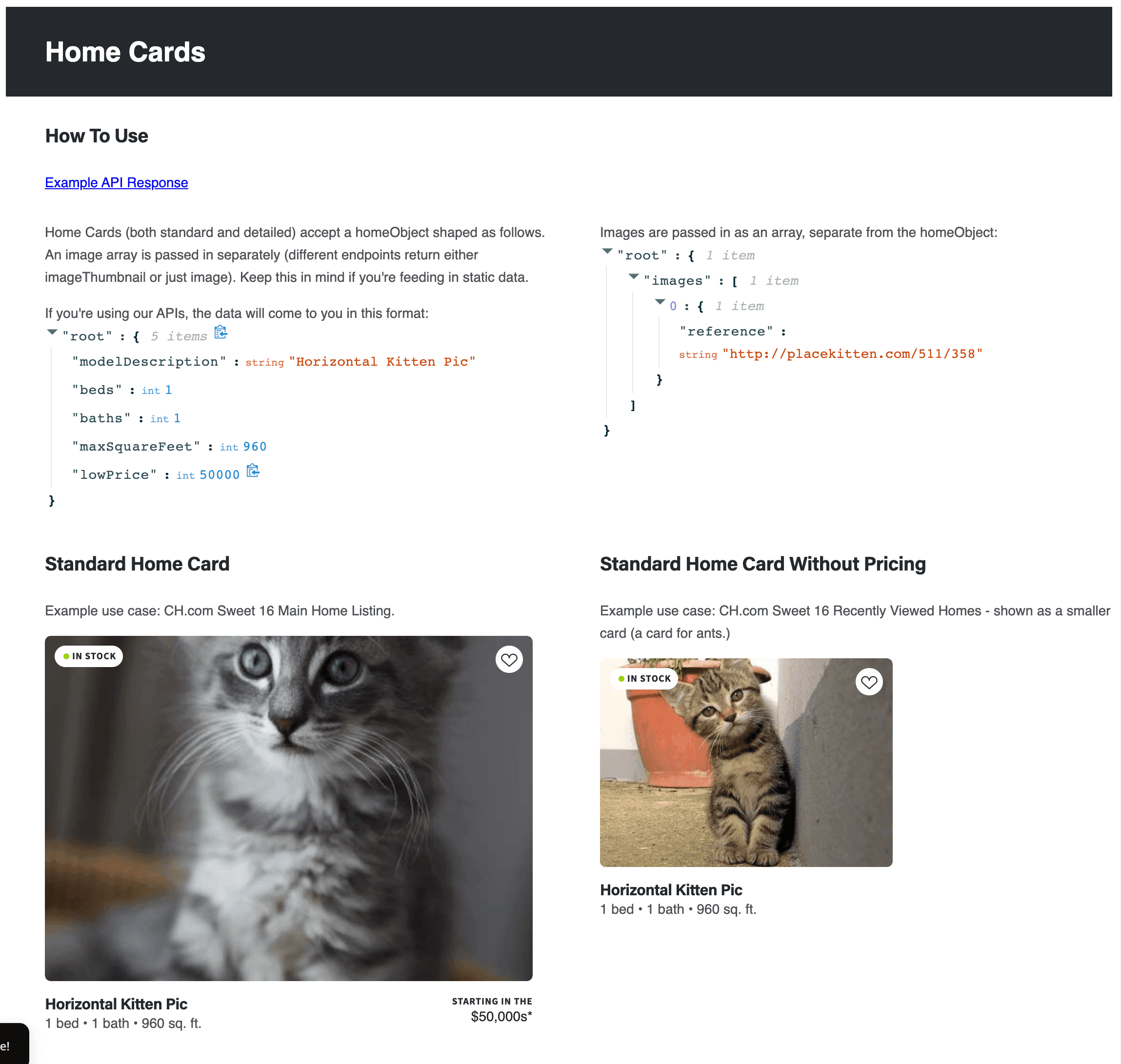
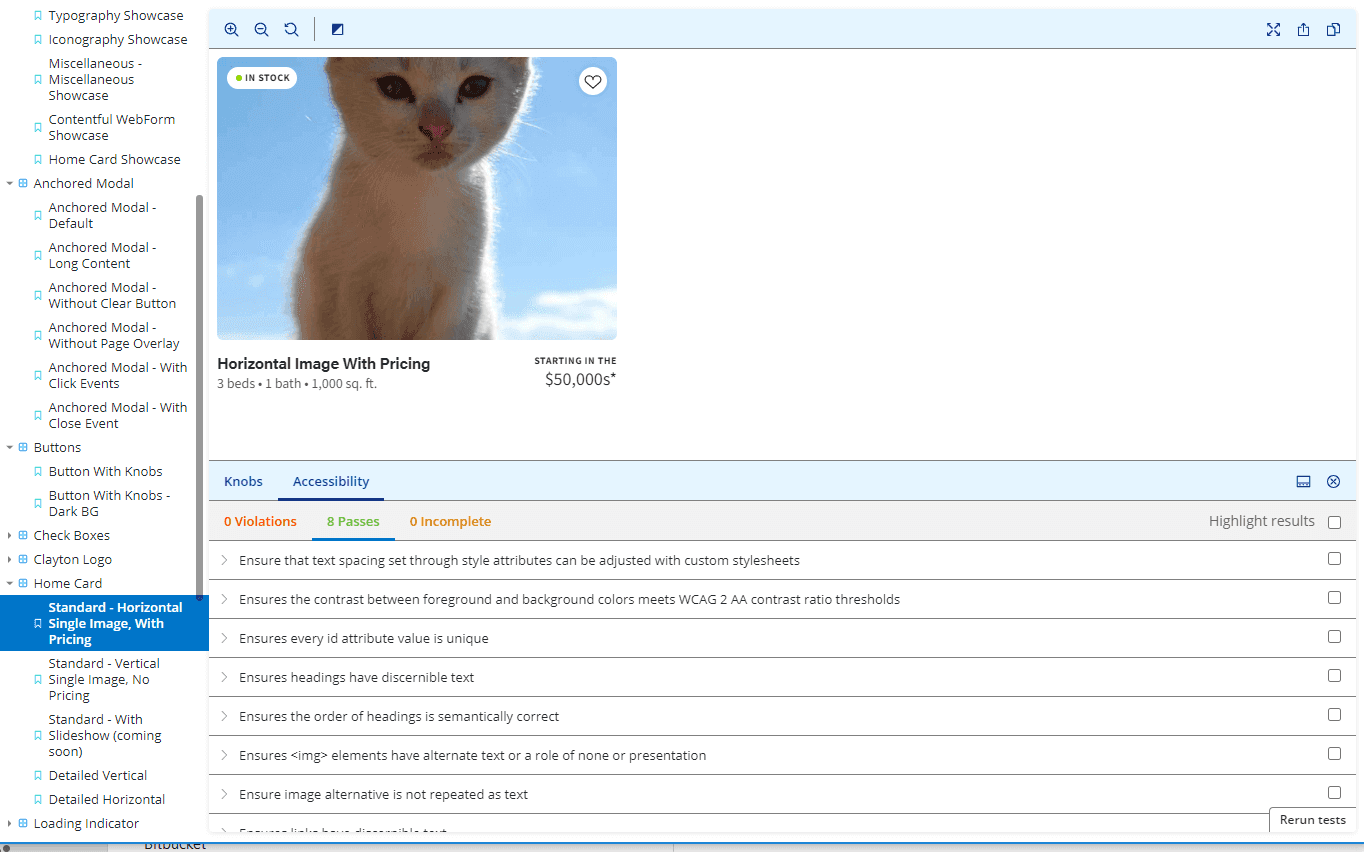
This project has been a great success, for two different teams, as well as outside contractors. Everyone, including non-coding stakeholders, now see the value in this component library. Development time is faster. Using our “legos”, I developed a last-minute landing page in a matter of hours. I just had a developer tell me the other day that he was able to reduce a 13 point story to a 5 point story since he could use the component library.
QA time is faster. Sites are more uniform. Accessibility concerns can be addressed among several projects at once, creating an inclusive experience for users with screen readers or slower devices. Google Lighthouse scores went from the 50s to 80s+, decreased bounce rate, better performance on mobile. I use storybook to test AA accessibility on the components. It's easy to make sites inclusive of users with screen readers and slower devices.
Other projects
Cocktail Underground
A CMS and Frontend for my YouTube channel & recipes
Dell Design System Feedback Form
Integration between the Dell Design System website and JIRA
Clayton Retail Sites
Saving SEO during "Mobilegheddon"
Electric Vehicles 101 Infographic
Researched, written, and designed by me
Oregon Trail Games Branding
Consumer Affairs Landing Page
Server side rendered landing page
Drag and Drop Home Search
Proof of concept for a drag and drop home search interface